箇条書きは、プレゼンテーションで頻繁に使われますよね。一方で、それぞれの箇条書きのレベル感があっていないと違和感を聞き手が感じますし、箇条書きだらけのプレゼンテーションは見た目も悪いしわかりにくい。箇条書きは多用される割に、注意して使わなければいけない方法でもあります。実は、とっても簡単に箇条書きを見栄えするプレゼンテーションにする方法があります。
箇条書きにアイコンを使おう
いきなり回答です。フェースブック社長のマーク・ザッカーバーグの写真を見てください。ソーシャルグラフ(ソーシャルネットワーク上のつながりを示す概念)の大きさを伝えるスライドの前で話をしています。とってもシンプルな資料が、箇条書きの●の代わりにアイコンを使うことで、視覚的にわかりやすく、見栄えもする資料になっています。
たとえば、とてもシンプルな箇条書きでグローバルのCEOが紹介している本を並べた箇条書き。 ●をそのままつかうと、よくあるパワーポイント。

simple bulletpoint
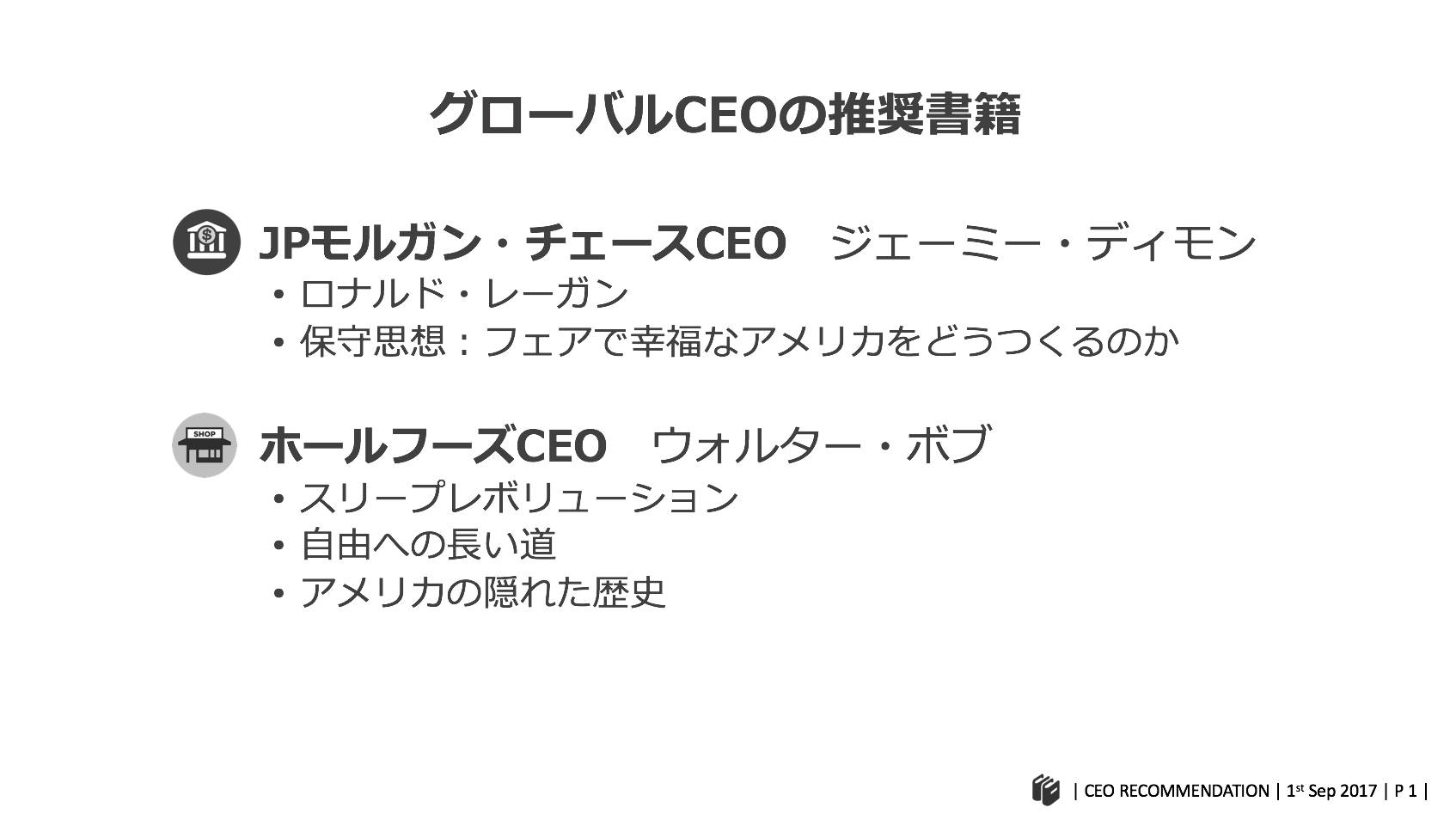
文章に関連したアイコンに変えてあげるだけで、とてもリッチなコンテキストを内包しているように見えます。

icon bulletpoint
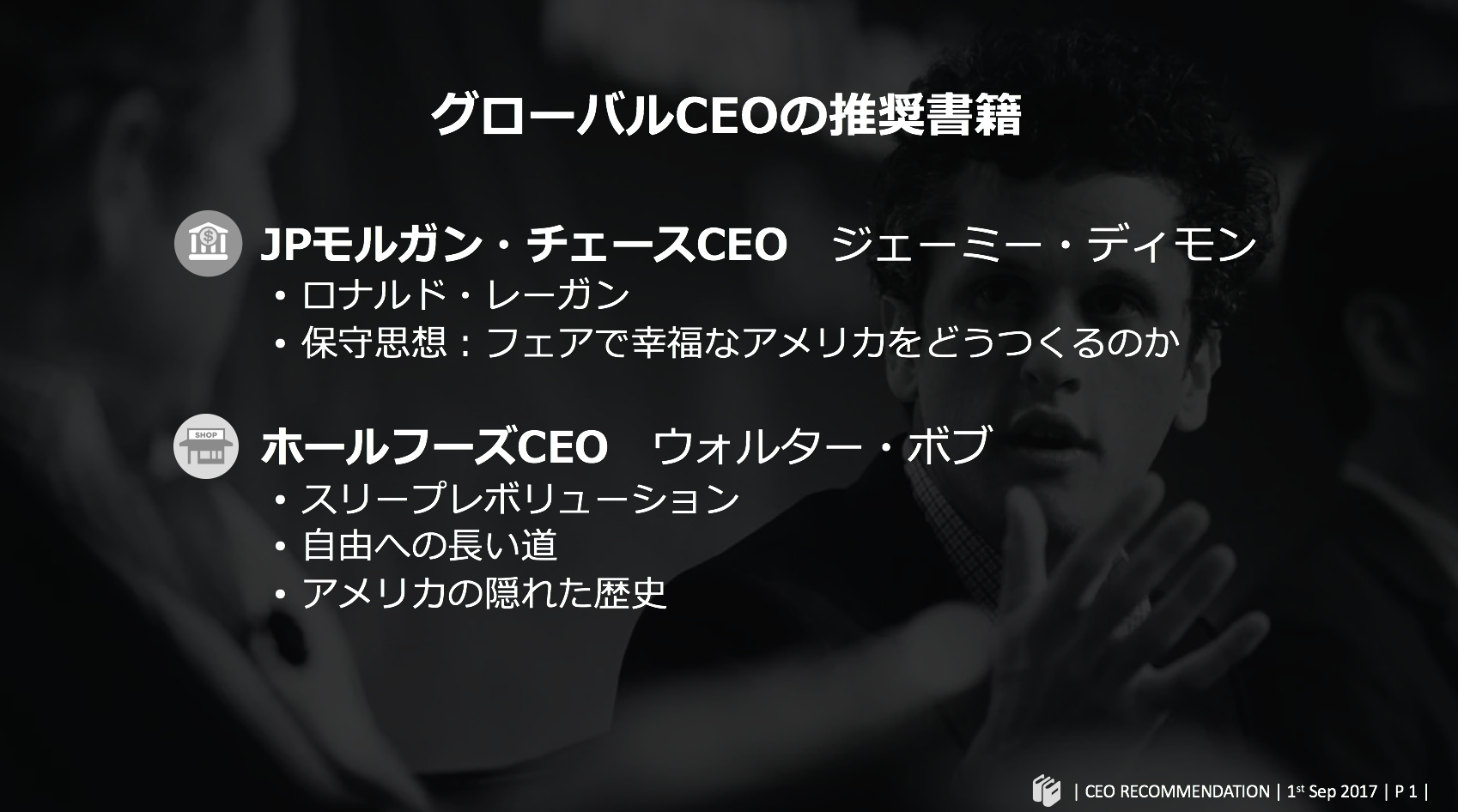
ついでに、それらしき背景をつけると、CEOが紹介している風になりました。

background icon bulletpoint
注意点は、同系色のアイコンを使うことです。多くの色を使うとパチンコのように騒がしくなってしまいます。
オススメのフリーアイコン・サイト
海外のサイトには多くのシンプルで使いやすいアイコンを提供してくれるサイトがあります。Googleで検索するのも手ですが、いくつかのサイトを紹介します。
Iconmonstrドイツ人アーティストが公開しているアイコン集、自由に変更することも可能なライセンスになっています。 | |
 | Noun Projectさまざまなアーティストが用意しているアイコンサイト、ひとつのテーマの中に複数のアイコンが同じトーンで存在しており使いやすい。ただし、一部有料のアイコンがある。 |
Flat Icons無料のフラットデザインアイコンのサイト、用意されているものだけでなく、自分で作ることも可能。 | |
| Material Icons by google Googleが開発したモバイルなどスクリーンのサイズが小さい端末でも視認性の高いアイコン集です。アイオンフォントとして活用することも可能です。 |
まとめ
箇条書きだらけの文章があったとしても、少しだけ手をいれることで、ビジュアル言語がメッセージをよりリッチにしてくれます。